2010年10月11日 (月) ボーレタリア王城1,2を終え、ストーンファング坑道1のボス直前まで到達。坑道の敵なんて大してソウル持ってないし、と気楽に構えてたらツルハシにやられる火線にやられる。まあ危険はそこだけだけど。その位置を覚えるまでが緊張。先を伺いながら漸進し死んで覚える。
2010年10月10日 (日) アルグエルスアリをヘアピンのアウトから抜いてからの展開に心拍数が上がりっぱなし(文字通り。佐藤琢磨にしろ日本人ドライバーには一花咲かせたあとあっさり散ってしまいそうな危うさを感じてしまってゴールするまで安心できない)。スーティルがいなくなりダメージの残るマシンでファステストをだしロズベルクがいなくなりハイドフェルドを抜き、……でもやっぱりシューマッハの後ろでフィニッシュ。ともあれ見所の多いレースだったし結果もついてきた。
2010年10月09日 (土) 「スヌーピー名言すぎワロタwwwwwwwwwwwwwwwwww BIPブログ」高校の図書室に英語版が置いてありました。(もちろんハマって全冊読んだ)
2010年10月08日 (金) 片手でガッと(いつものように)眼鏡を外そうとしたら引っぱりに負けてツルが折れてしまった。眼鏡を洗ったあとで耳に引っかかる部分の潤滑(皮脂のこと)が足りてなかったんだねえ。今度のフレームとレンズも10年くらいもつかな? コーティング剥げ対策(たぶんかけたまま風呂に入るのが原因)に耐熱、蛍光灯・LCDバックライト対策に短波長光カットをプラス。つくづく機能性素材みたいなものに弱い。■短波長光カット < 最近昼光色(※紛らわしいが昼白色より色温度が高い)の蛍光灯が神経に障ってしかたないので。虹彩が絞られすぎて薄暗さを感じるほど眩しさを感じてる。
2010年10月07日 (木) ナガサキヤの 100個・樽入りウィスキーボンボンが食べたい。化粧箱に 5個 6個入ったようなのでは全然足りない。(そろそろバッカスの季節。でもあれ、ひと冬に 10も 20も買っといてなんだけど、チョコレートばっかりなんよなあ)
2010年10月06日 (水) マルドゥック・スクランブルの新しい文庫(と単行本)は改訂版だって。気になる。でももう持ってる(旧版を)。
2010年10月03日 (日) 右足の小指の外側がはれぼったいようなしびれたような。感覚が遠い。一日以上続いてるから「しびれたような(=しびれてるのではない)」って書いたけど、戻るんだろうか。@2010-10-06 右足に体重をのせるとピリッと電気が走る。なにか指の神経が足の裏で粗末な扱いを受けてるんじゃなかろうか。
2010年10月01日 (金)
最終更新: 2010-10-01T13:13+0900
♪ mont-bellのズボン。各サイズのフィット感。(自分専用)
ちなみに 176cm、55kg。
Men's M-L (胴囲:75-81 股の高さ:80-85)
下腹部が余りすぎ。脚部も立った状態では若干余裕が大きいが、三角座りで窮屈したくなければこの過ぎた余裕が必要。長さは立った状態で 5mmほど踏む。踵を浮かせない限り踏む。
Women's M-L (ウェスト:62-69 ヒップ:85-93 股の高さ:74-79)
すごくフィットする。「脚を美しく見せるすっきりとしたシルエットです」と書かれた商品だから余裕がないのは想定内のはずだが、太ももの周りだけ、直立状態で密着し姿勢により締め付けを感じる。長さはくるぶし。ベルトいらず。
Women's L-L (ウェスト:68-76 ヒップ:90-98 股の高さ:77-82)
上の M-Lと同じ商品のサイズ違い。はけなくはないけど一回り大きい人向けなのは間違いない。Men's M-Lより大きい。
まとめ。フィットする下限が Women's M-Lで、上限が Men's M-L。中間よりちょっと下が欲しい。
2010年09月29日 (水) 祝!電気式華憐音楽集団ベストアルバムボックス『BLACK BOX』 2010年11月26日 発売(予定) <http://www.denkare.net> 『雪蛍』の 2曲からだから 8年待ってました。(聴くだけならあちこちから拾い集めてある程度聴けるけど)
2010年09月25日 (土) 「渋皮栗 おしらせ」 画集を待ちつつキャニスタ(ってなんだ?)をぽちり。『春期限定いちごタルト事件』以来、注目してる。妖精のような目、感情を感じさせない目が特に好き。
2010年09月24日 (金) 「TeraPad ベータ版」 TeraPadがまさかの 1.00β 死んでなかったんだねえ(作者じゃないエディタが)。メモ帳の次に使い始めた TeraPadから SakuraEditorに乗り換えたのはたしか TeraPadに正規表現検索がなかったから。JScriptで正規表現を覚えて、これなしの検索は考えられなくなったんだった。俺にとってのサクラエディタは TeraPad+正規表現検索+ユーザー定義色分け+矩形選択・文字一括挿入+GREP。ごくたまに(過去二回)選択行をソートしたりもする。なんだかんだで TeraPadには戻れそうにない。
2010年09月21日 (火)
最終更新: 2017-10-13T21:42+0900
♪ [SakuraEditor] (2ch) 選択領域の描画が反転に固定されてるのが嫌だ、半透明がいいというが。
眠たくないですか? ラスタオペレーションをセットして領域を塗りつぶすだけの操作に比べてビットマップビットを操作する手間をかける価値があるだろうか。Windowsでの標準的な描画方法は、背景を選択領域(背景色)で、文字を選択領域(文字色)で塗るだけみたいだけど。どうして半透明? それともさらに手間をかけて半透明の選択領域を単色からグラデーションパターンにするぐらいやるんだろうか。AeroGlassがそんな風に微妙なパターンを入れてる。どうやったらグラデーションが表現できるのか知らんけど、ピクセル当たり 1バイトで表現できるなら GDIブラシでパターンを塗り込めておけるかも。
余談
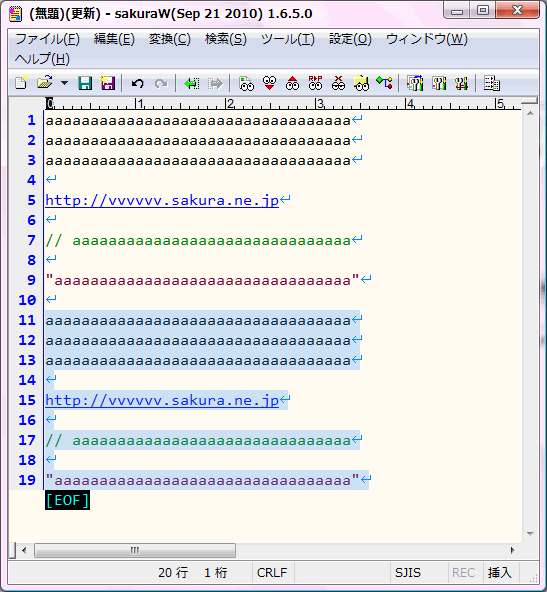
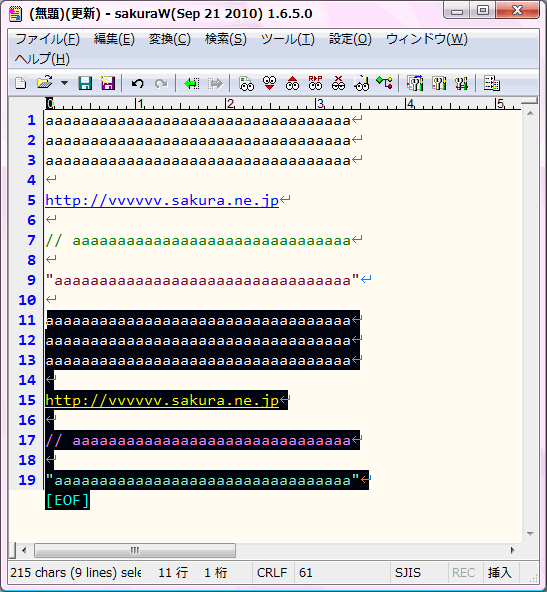
- 左の画像のステータスバーに文字が少ないのは、エディタを一回非アクティブにして再度アクティブにしたときに消えるから。バグじゃないよ。
- 選択領域の描画は CEditView::DispTextSelected() と CViewSelect::DrawSelectAreaLine() の少なくとも二カ所で行われてる。この DRYじゃない実装や、反転の反転で元の状態に戻したりしてるのが、選択領域のかすが残る度々の不具合につながってる気がするんだけど。画像のエディタは CViewSelect::DrawSelectAreaLine() には手を付けてない使えないはりぼて。
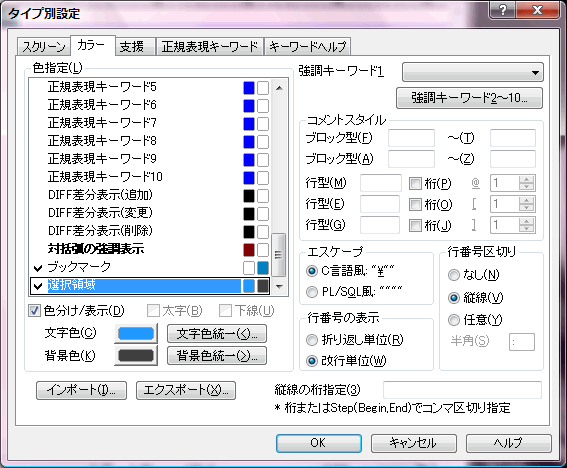
 「文字色」が領域の色。「背景色」が RGB各バイトのα値。透明度を上げていくと背景色は黒に近づいてみえる。色分けするかどうかのチェックが外れてるときを従来通りの反転描画に割り当てたので Windowsの標準的な描画方法を指定する方法がない。
「文字色」が領域の色。「背景色」が RGB各バイトのα値。透明度を上げていくと背景色は黒に近づいてみえる。色分けするかどうかのチェックが外れてるときを従来通りの反転描画に割り当てたので Windowsの標準的な描画方法を指定する方法がない。
@2010-09-23 あるいは
テキストの背景色と XORをとったときにユーザーの指定した色になるような色を使って排他的論理和をとってみたりするとどうなるだろう。コントラストを保ちつつ選択領域の全体的な色をコントロールできるのだろか。
やってみた。
//HBRUSH hBrush = ::CreateSolidBrush( SELECTEDAREA_RGB ); HBRUSH hBrush = ::CreateSolidBrush( selColorSetting.GetBackColor() ^ CTypeSupport(this, COLORIDX_TEXT).GetBackColor() ); // assuming SELECTEDAREA_ROP2 == XOR
わりと文字がつぶれる。つぶれないような色を選ぶと上左の画像のような淡い色になってしまい、だったら半透明でいいじゃない? 変更が一行で済むのだけが利点。半透明の方はざっと抜き出してもこんなに。
CreateCompatibleDC( hdc ); CreateCompatibleBitmap( hdc, rcClip.right - rcClip.left, rcClip.bottom - rcClip.top ); SelectObject( hdcMem, hbmpSelected ); BitBlt( hdcMem, 0, 0, rcClip.right - rcClip.left, rcClip.bottom - rcClip.top, hdc, rcClip.left, rcClip.top, SRCCOPY ); GetObject( hbmpSelected, sizeof bmpSelected, &bmpSelected ); GetDIBits( hdcMem, hbmpSelected, 0, bmpSelected.bmHeight, pBits, &bmpinfo, DIB_RGB_COLORS ); for (RGBQUAD* pQuad = pBits; pQuad < pBits + bmpSelected.bmWidth * copiedLines; ++pQuad) SetDIBits( hdcMem, hbmpSelected, 0, copiedLines, pBits, &bmpinfo, DIB_RGB_COLORS ); BitBlt( hdc, rcClip.left, rcClip.top, rcClip.right - rcClip.left, rcClip.bottom - rcClip.top, hdcMem, 0, 0, SRCCOPY ); DeleteObject( hbmpSelected ); DeleteDC( hdcMem );
GetDIBits, for, SetDIBitsあたりがやばいかんじ(速度的に)。
@2010-09-25
半透明処理にすると、反転の反転で元通りみたいなことができなくなるのだよね。反転処理前のビットマップを保存しておかなければ戻せない。あと矩形選択で行っていた、リージョンを結合して差分をとって PaintRgn一発で選択解除と選択描画のできあがり、ということができない。矩形選択なんて四角を一個塗るだけで済むはずのものなのに……。クライアント領域をいくつかのレイヤーに分けたいなあ。背景<文字の後ろ(罫線など)<文字<文字の前(アンダーライン、対括弧強調など)<選択領域<キャレット みたいに。Z座標でなく更新頻度でわけるのもあり。半透明にすると他にも、左に選択範囲をのばしていくとキャレットの残像が次々増えていく問題が。くじけそう。きままにやるけど。
@2010-09-26 transparent_selection(trunk2@1825).patch (21.8KiB)
非効率的なのを承知で CViewSelect::DrawSelectAreaLine() で行っていた処理を CEditView::OnPaint() に委譲した。それが選択描画を取り消すのに一番簡単だったから。Vistaだと確認できないけど古い Windowsだとフリッカーがひどいかもしれない。気付いたのは検索を行ったときにカーソル行アンダーラインがちらつくことが増えたこと。範囲の拡大・縮小も遅い。<追記@2010-10-15>再描画する領域を最小限にする努力が必要。でも重なった二つの矩形が作る領域をどう扱ったものか(9つに分割して、左上↘右下、左下↗右上、左上↖右下、左下↙右上で網羅できるものなのか、もっと簡単にできるのか)、悩み中。</追記>
@2010-10-03 2chスレ見て
選択色指定(固定色or半透明)のお試し版がすでにあるとか。なんだよもう。ソース読も。
725 :名無しさん@お腹いっぱい。:2010/10/03(日) 03:45:30 ID:FVNsnn5V0 ちなみに、「下の全部」というタイトルで以下のような物も公開されている。 > 状態:アルファ > bin/pp-disable: skrw_ext13_bgimg_100929.zip Unicode版1.6.5.0 base r1827 > bin/pp-enable: skrw_ext13_bgimgpp_100929_pp.zip Unicode版1.6.5.0 base r1827 > 背景テストデータとini: bgimage 111KB > diff:skrw_ext12_to_ext13bgimgpp100929.zip 78KB ext12からの差分,テスト未整理コードあり > ext+背景表示+プロポーショナル > ClaerType対策に選択文字列の作画表示の実装を追加。OFF→従来のように反転,色指定→固定色,文字色=背景色→元の色と20%で色混合)で設定 > 改行文字の色指定を変更。ベース色<改行の指定色<検索色<選択色。 > pp-enableのほうだけプロポーショナルが使えます。その分動作はあやしいです。 > > r1827/100929/ext13+bgimg v0.4+ppfont v0.2(バージョン情報ではext12になってます) > 選択色指定:デフォルトで色指定になっています。色分けをOFFにすると戻ります。0幅表示未対応 > ・[ext/skrw_search_fast_v0_0]rev1827の大文字小文字変換対応。skr_toupperに切替 > ・[ext]DIFFのデフォルト設定色のRとBが反対だった(iniはBGR順でした)
プロポーショナルフォントが指定できるとメイリオが選べて嬉しい。次は Operaのようにブロック単位でフォントを指定したい。英字は Consolas、日本語はメイリオ、ひらがなは……、カタカナは……というように。
プロポーショナルフォント関連のあやしい動作を一つ発見 >skrw_ext13_bgimgpp_100929 矩形選択で文字のないところを右側に範囲を拡大していくとキャレットが 1pixelずつくらい移動するんだけど、このとき画面が横にスクロールするとルーラーが逆行する。7戻って15進むという具合につじつまは合うみたいだけど。改行の後ろの選択範囲の描画もずれる。
ソース読んだ。選択範囲の半透明処理って、「テキスト」「コメント」「URL」などなどの文字の色と背景色をずらすだけでできたらしい。なんだよもう(二度目)。
CRLFマークがはみだすことの対策もあった。3ピクセル出てるらしい。上の画像ではみだしを確認できるけど、みっともないもんね。改行マークが非表示だと選択範囲が右にちょっとはみ出して見えるのもみっともないと思ってるんだけどどうだろう。
フェイズとレイヤー。WebKitの例。(@2014-01-18)
WEB+DB PRESS Vol.54 - WebKit Quest 第5回を読んでる。フェイズはレイヤーより細かい区分。
paint()メソッドを呼び出す側は、何度もpaint()を呼び出します。その際、指定されるPaintPhaseは背景から前景へ推移します。
WebKitはフェーズの数だけ何度も Renderツリーをトラバースし、各フェーズを重ね描きすることでページの描画を行うのです(図5)
enum PaintPhaseのメンバーはこれで全部ではないけどこんなかんじ
- PaintPhaseBlockBackground
- PaintPhaseFloat
- PaintPhaseForeground
- PaintPhaseSelection
- PaintPhaseOutline
レイヤーが必要な場面はこれより大局的な
- z-indexが指定されたとき
- transformが指定されて座標変換が必要なとき
- opacityが指定されて透過するとき
- など
エディタ領域の描画はフェイズで十分そうね。


♭ Mocaいつもお世話になってます。 色の合成は、指定色で選択作画を書く→ここをみる→混ぜればできるのを思い出して追加の順だっ..
♭ ds14050後半の意味がわからないと思ったら、ANSI版では改行マークの表示・非表示に関係なく改行マークの背景色が塗られていた。..