2009年01月13日 (火)
[Vista] >clipboard 'clipboard' は、内部コマンドまたは外部コマンド、操作可能なプログラムまたはバッチ ファイルとして認識されていません。 >clip 情報: "CLIP /?" と入力すると使用法が表示されます。 >clip /? コマンド ライン ツールの出力を Windows クリップボードにリダイレクトします。(やっぱりあるよねー。手コピしなくてすんでよかった。なお XPには……)
最終更新: 2015-07-09T23:54+0900
♪ [tDiary][Ruby] Insecure operation - require (SecurityError)
tdiary/trunk (r3394) を ruby 1.9.1 (2008-12-30 patchlevel-0 revision 21203) [i386-mswin32_90] で動かしてみた。
dot.htaccessと tdiary.conf.beginnerを編集&リネームして、トップページの表示と一通りの設定変更を済ませて、記念すべき最初の書き込み。……トップページすら表示されなくなりました。
Insecure operation - require (SecurityError) Y:/.../tdiary_on_ruby191/tdiary.rb:434:in `require' Y:/.../tdiary_on_ruby191/tdiary.rb:434:in `block in load_styles' Y:/.../tdiary_on_ruby191/tdiary.rb:433:in `glob' Y:/.../tdiary_on_ruby191/tdiary.rb:433:in `load_styles' Y:/.../tdiary_on_ruby191/tdiary/defaultio.rb:142:in `initialize' Y:/.../tdiary_on_ruby191/tdiary.rb:1069:in `new' Y:/.../tdiary_on_ruby191/tdiary.rb:1069:in `initialize' Y:/.../tdiary_on_ruby191/tdiary.rb:1660:in `initialize' Y:/.../tdiary_on_ruby191/tdiary.rb:1858:in `initialize' (plugin/recent_list.rb):39:in `new' (plugin/recent_list.rb):39:in `block (3 levels) in recent_list' (plugin/recent_list.rb):37:in `reverse_each' (plugin/recent_list.rb):37:in `block (2 levels) in recent_list' (plugin/recent_list.rb):36:in `reverse_each' (plugin/recent_list.rb):36:in `block in recent_list' (plugin/recent_list.rb):35:in `catch' (plugin/recent_list.rb):35:in `recent_list' (TDiary::Plugin#eval_src):67:in `block in eval_src' Y:/.../tdiary_on_ruby191/tdiary.rb:787:in `eval' Y:/.../tdiary_on_ruby191/tdiary.rb:787:in `block in eval_src' Y:/.../tdiary_on_ruby191/tdiary.rb:112:in `block in safe'
プラグイン:recent_listが原因。(外したら解決した)
$SAFE==1の状況で TDiaryMonth.new()するのがダメっぽい。
recent_list()を呼ばれたときに、そのたびに、TDiaryMonth.new()するんでなくて、読み込まれたときに必要なデータを準備しておけばいいんじゃないか、とか思ったけど、evalで TDiaryMonthクラスにアクセサを追加したりしているあたり*、反則。泥縄の対応では気が済まない。プラグインが日記データを要求できるようなインターフェイスが求められている(現在は TDiaryXXXX#initializeで読み込まれたもののみ、Plugin@diariesからアクセスできる)。然るべき手段を用意したのち、recent_list.rbはそれを利用するべき。
* 歴史的経緯>http://kitaj.no-ip.com/tdiary/20021106.html#p03
2009年01月09日 (金) 親指ボールは中途半端。マウスなのか?トラボなのか?なにより不細工。トラックボールに無線は必須ではない。むしろ有線の方が信頼できて充電も不要でメリットが大きい。
最終更新: 2013-10-20T21:53+0900
♪ [買][TM-150] Logicool TrackMan Marble [TM-150] が来た。
ケンジントンの新作: SlimBlade Trackballが発売予定なのを昨日知ったのだけど、もうロジクールのトラックボールを注文していたのでした。(量販店には置いてなかったのでアマゾンで)
しばしば 10000円を超えるトラックボール界にあって売価 3000円の入門機なれどそのスペックが侮れないのはこちらを参照のこと > http://mineko.fc2web.com/box/tb-room/items/logitech-st-45upi.html ここを読んでこのトラックボールに決めました。
初めてのトラックボール
一瞬で慣れた。渋かったボールの転がりもすぐに滑らか。慣らしが必要なのね。やけに手前にあると思った右ボタン(大と小)も、それぞれ薬指の先と第二関節(根っこの方)で押せばいいと気付いた。
スクロールモード
SetPointにその機能があった。Universal Scroll。デフォルトで右側の小さいボタンに割り当てられている。モードのオンとオフに 2クリック必要(オフにするのはどのボタンでも可能)なのは正直面倒くさいけど、すぐに意識せずに済むようになるはず。ただ、上下左右にスクロールが自由自在というのは諸刃の剣で、下方向だけにスクロール、右方向にだけスクロールということは不可能。サクラエディタでテキストファイルをスクロールしながら閲覧するのが非常に煩わしかった。
キーボードの Ctrlを押しながらだと、Firefoxの文字サイズを変更することも可能。
キーボードの Ctrlを押しながらでも、Explorerの表示モードを変更することは不可能。
スクロールバーの付いてるものには大抵有効だけど、展開する前のドロップダウンリストを動かしたり、直線上のつまみを移動したり、Media Player Classicのボリュームを上げ下げしたりはできない。
Universal Scrollの機能はスクロールであってホイール(メッセージの送信)ではない、ホイールの一機能を担うだけ、ということか。
Universal Scrollボタンを押すと、ポインタの真下のアプリケーションがアクティブになるのも困ったところ。そういうのを好む人もいるのだろうけど、俺が主に注目しているのはフォーカスであってポインタではないし、文字を読むときに邪魔だからとポインタを端っこにやったりもする。その状態で、スクロールをしたい。
スクロールモードを解除した後もカーソルを移動させるまでカーソル画像が元に戻らないものがある > Firefox。現在のモードがわからなくなるのでけっこう不快。
Firefoxのテキストエリアにフォーカスがあるとき、キャレットが同時に動いてしまっておかしなことになる。
素早い操作は無視される。トラックボールの良さが台無し。速度が遅く、スクロール量がボールの回転とリニアに対応していないために、たるい。
スクロール速度の設定もあるにはあるのだけど、対象アプリケーションごとに感度がまちまちなので、というか IEコンポーネントに限ってスクロールが超微速なんだけど、それにあわせて一律の設定を速くはできない。かといって設定の遅さをボールの回転速度で補うことができないのは既に書いたとおり>「素早い操作は無視される。」
<追記 @2010-01-25>Universal Scrollで Safari 4のスクロールはできません。主要なブラウザだし、最新の SetPointではできる可能性もあるけど。</追記>
<追記 @2010-03-28>Universal Scrollで Opera 10.51のスクロールもできない。以前はどのブラウザでも使えたと思ったが……。SetPointを最新の 6.0にしたら結果は違うかもしれないが SetPointに期待はできないので試さない。Firefox(3.6)と IE(8)は変わらずページのスクロールが可能で、Google Chrome4.1でもできるのだが、困ったことにどのブラウザもスクロール速度が異なる。(速 Chrome > Fx > IE 遅)</追記>
<追記@2011-01-12>Opera 11.00は Universal Scrollでスクロールできる。</追記>
慣れないのは
キーボードとの使い分け。思い通りにポインタが動くから今までキーボードを使っていた操作もついついトラックボールでやってしまう。マウスがポインティングデバイスとして不便だから、ショートカットキーを登録したボタンがたくさん必要になったり、キーボードの補助が必要だったりしたのだ。
やりたいのは
4ボタンしかない TM-150で唯一余っているといっていい左の小ボタン(デフォルトで「戻る」ボタン)を多機能ボタンにすること。ボタンを押しながらのボールの上下左右に機能を割り当てたら 1ボタンで 4ボタン相当。(注意しないといけないのは、ボールを厳密に上下左右に回転させることはできないので一定以上の移動量を以て方向を判断してもらわないといけないこと)
SetPointにその機能があるのか、他のプログラムでできるのか、これから調べる。
SetPointは
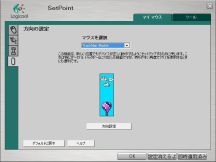
最新ではない 4.00を引き続き使ってるけど、Marble Mouse (ST-45UPi)の名前と画像が表示されて、使えている。(マウスの名前は 1000070.xmlを修正して変更できる)
画像は SetPointに現れた新しいタブ。トラックボールの Y軸(X軸)方向を決められるので、どんな角度で持っても違和感なく操作できる。Z軸はもちろん変更できない。平面に置いて使うのが前提。
@2013-10-20 持ち方
右利きだけどキーボードの左に置いて左手で使ってる。ボタン割り当てを左利き用にはしてなくて、薬指で左クリック、親指で右クリック。薬指をコの字に折り曲げて第一関節から爪にかかる面で戻る。親指は常に右小ボタンに乗ってて Universal Scroll。手のひらは完全に重さを預けてる(Logicoolロゴは消えた)。加速なしで 90から 100度の回転で画面の端から端まで(1920ピクセル)移動する。
2009年01月08日 (木) 横スクロールがないなあ。タブ切り替えと閉じるをよく使うんだけど、どこかに割り当てられるだろうか。
♪ Kensintonの新作トラックボール
スクロールモードなんて必要なかった!!ボールをひねるだけ!
メディアモード、ビューモード切り替えでボールの役割をスイッチ。SetPoint並みにカスタマイズがきけば、望んでいた、ジェスチャモードによる仮想的なボタン追加が実現する。
デザインも良い。なにこのボールの大きさと露出量。
20081231に書いた以上のものが手に入る。(かもしれない。手にとって実際に使用してみるまでは……)
発売日はいつですかー。64-bit Vistaでも使えますかー。
2009年01月03日 (土) helpとタイプする最初の一歩が厳しい > XPの回復コンソール (Vistaでは全自動だったけどね)
♪ 今度は成功。(->20081214p01)
XPが起動しない。ロゴが出てプログレスバーが動き続ける。セーフモードでは起動した。システムの復元が起動しない。セーフモードとネットワークも失敗。CHKDSKを実行しようにもシステムパーティションのチェックは即座に実行できないし、実行を予約して再起動しても CHKDSKの実行までたどり着かない。XPの回復コンソールでもぞもぞしてたら、「回復できないエラー」が HDDに見つかって、いつのまにか起動しましたよ、っと。Windowsの自己修復機能はすごい。起動にいつもより時間がかかって明らかに何かあったのにデスクトップの表示までこぎ着けるんだから。
2009年01月02日 (金) [MX610] マウスのトラッキングを無効化したいときがある。具体的にはモニタをサスペンドしたときと、動画再生中。簡単なフィルタドライバを一枚挟むだけで済むと予想してるんだけど、ドライバの作成が簡単ではない(経験と開発&テスト環境がないから)。マウスをひっくり返すのがいやなんだよー。動画再生中もボタンは使いたいんだよー。
2008年12月31日 (水) トラックボールにホイールを付ける意味がわからん。ホイールより優れたボールで上下左右スクロールも自由自在じゃないか。移動とホイールを切り替える 2モードボタンを付けてくれるだけでいいよ。ジェスチャボタンというのも欲しい。それで仮想的にボタンを増やして SetPointで機能を割り当てたい。でもまずはトラックボールを何かひとつ買うこと。
2008年12月29日 (月) [Vista] 変だよ! 1.マウスの右ボタンをドラッグしてデスクトップの領域を選択する。2.右ボタンを放す。3.選択領域の"始点"を基点にメニューが出る。4.遠いよ!間違ってるよ!
2008年12月23日 (火) 新☆はてブ < スクロールが重いからピンを抜いたのにカテゴリを選び直すだけで元に戻る鳥頭。そこは Cookieを使うべきところです。(潔癖症の人はどうせ拒否設定してるでしょう)
♪ [SHJS][javascript] SHJS-0.6がリリースされていた。(2008年12月15日)
アナウンスされている変更点は…… (注: 日本語部分は俺の勝手な訳のような注釈のようなもの)
December 15, 2008 - SHJS 0.6
SHJS 0.6 is available for download.
SHJS 0.6 includes several new features, improvements and bug fixes:
SHJS is now distributed under version 3 of the GNU General Public License. (Older releases of SHJS were distributed under version 2 of the GNU GPL.)
ライセンスが GPLv2から GPLv3へ変更。
Markup inside pre elements is now preserved.
PREタグの中の HTMLマークアップが保存される。(以前は Node.dataを再帰的に取り出したもの。乱暴にいうと PRE.{innerText|textContent}に相当するものが利用されていた。ver.0.5ではマークアップとして <br>のみが考慮されていた。)
Several new languages (from the latest release of GNU Source-highlight) are included: S-Lang, Scala, Java properties files, Desktop files, LSM (Linux Software Map) files, Xorg configuration files, RPM spec files, Haxe, LDAP files, GLSL, Objective Caml, Standard ML, JavaScript with DOM, and C (separate from the C++ language file).
最新の GNU Source-highlightから新しい言語ファイルを追加。JavaScriptには DOMキーワードを含んだ lang/sh_javascript_dom.jsが追加された。(sh_javascript_dom = sh_javascript + applicationCache|closed|Components|content|controllers|crypto|defaultStatus|dialogArguments|directories|document|frameElement|frames|fullScreen|globalStorage|history|innerHeight|innerWidth|length|location|locationbar|menubar|name|navigator|opener|outerHeight|outerWidth|pageXOffset|pageYOffset|parent|personalbar|pkcs11|returnValue|screen|availTop|availLeft|availHeight|availWidth|colorDepth|height|left|pixelDepth|top|width|screenX|screenY|scrollbars|scrollMaxX|scrollMaxY|scrollX|scrollY|self|sessionStorage|sidebar|status|statusbar|toolbar|top|window + alert|addEventListener|atob|back|blur|btoa|captureEvents|clearInterval|clearTimeout|close|confirm|dump|escape|find|focus|forward|getAttention|getComputedStyle|getSelection|home|moveBy|moveTo|open|openDialog|postMessage|print|prompt|releaseEvents|removeEventListener|resizeBy|resizeTo|scroll|scrollBy|scrollByLines|scrollByPages|scrollTo|setInterval|setTimeout|showModalDialog|sizeToContent|stop|unescape|updateCommands|onabort|onbeforeunload|onblur|onchange|onclick|onclose|oncontextmenu|ondragdrop|onerror|onfocus|onkeydown|onkeypress|onkeyup|onload|onmousedown|onmousemove|onmouseout|onmouseover|onmouseup|onpaint|onreset|onresize|onscroll|onselect|onsubmit|onunload)
Many other languages have minor improvements.
言語ファイルのアップデート。
Compressed .min.css stylesheets are now included in the distribution.
最小化した CSSファイルを同梱。(.jsも .cssも YUI Compressorを使用。ver.0.5までは .jsのみが JSMinで処理されていた)
Please note that the format of language-specific JavaScript files has changed in SHJS 0.6. JavaScript language files from version 0.6 will not work with sh_main.js from previous releases, and vice versa. Make sure you upgrade both the sh_main.js file and language-specific files.
古い言語ファイル(lang/*.js)と新しいメインスクリプト(sh_main.js)は互換性がない(逆も同じ)。両方入れ替えるべし。
大きな変更は <pre></pre>内の HTMLマークアップがシンタックスハイライト後も保存されること。(タグがたすき掛けになるときはどうするんだろ?)
言語ファイルの変更は小さくて、"next"、"regex"、"style"、"exit"というプロパティを持ったパターンオブジェクトが、3要素の配列になっている。
異種document対応が必要では? (sh_main.js)
function sh_highlightElement(element, language) {
sh_addClass(element, 'sh_sourceCode');
var originalTags = [];
var inputString = sh_extractTags(element, originalTags);
var highlightTags = sh_highlightString(inputString, language);
var tags = sh_mergeTags(originalTags, highlightTags);
// この documentFragmentはグローバル変数の document由来。
var documentFragment = sh_insertTags(tags, inputString);
while (element.hasChildNodes()) {
element.removeChild(element.firstChild);
}
// element.ownerDocument != documentFragment.ownerDocumentのとき失敗しませんか?
element.appendChild(documentFragment);
}
コメントを参照のこと。IEのバージョンが 5.5くらいだった時に失敗したような記憶が根拠で、確証はないし、レアケースだとは思うけど。(フレームをまたいで sh_highlightElement(element, language)を呼び出したとき(=スクリプトとエレメントが異なるドキュメントに属するとき)に起こるかなぁ?)
タグのたすき掛けの結果
before
<pre class="sh_ruby"> require 'sqlite3' <strong>require</strong> 'sqlite3' <strong>req</strong>uire 'sqlite3' </pre> <pre class="sh_javascript"> /* http://example.com http://example<em>.</em>com */ </pre>
after
<pre class="sh_ruby sh_sourceCode"> <span class="sh_preproc">require</span> <span class="sh_string">'sqlite3'</span> <strong><span class="sh_preproc">require</span></strong> <span class="sh_string">'sqlite3'</span> <strong><span class="sh_preproc">req</span></strong><span class="sh_preproc">uire</span> <span class="sh_string">'sqlite3'</span> </pre> <pre class="sh_javascript sh_sourceCode"> <span class="sh_comment">/*</span> <a href="http://example.com" class="sh_url">http://example.com</a> <a href="http://example.com" class="sh_url">http://example</a><em><a href="http://example.com" class="sh_url">.</a></em><a href="http://example.com" class="sh_url">com</a> <span class="sh_comment">*/</span> </pre>
SHJSの挿入するタグは必要に応じてぶつ切りにされるみたい。
追記@2009-02-25: 手製の言語ファイル( rubyと javascript)を 0.6フォーマットに変換した。(最小化方法は依然として JSMin)
- /shjs/0.6/lang/sh_javascript.js
- /shjs/0.6/lang/sh_javascript.min.js
- /shjs/0.6/lang/sh_ruby.js
- /shjs/0.6/lang/sh_ruby.min.js
移行スクリプトはこれ( migrate_05_06.js )。shjs-0.5までの lang/sh_*.jsファイルをドロップすると lang/sh_*.06.jsというファイルができてくるという寸法。ちなみに JScript製。
テストもかねてバージョン 0.6を走らせてみたけど、軽くなってる道理がない*ので、この日記では shjs-0.4.2に手を入れたものを使い続けている。
追記@2009-04-06: 0.6いいね。
言語ファイルのフォーマット変更は速度的に有利。
パターンマッチの結果を Stateをまたいで保存するようになっているので、この日記の sh_ruby.jsのようにあっちこっち跳びまわる言語ファイルに有利に働く。いちばん時間を消費しているのが RegExp.exec()と DOMツリーへの HTML断片の追加なのでパターンマッチ結果のキャッシュは大事。(もっとも 0.4.2のときからキャッシュの拡大は個人的にやっていた)
* <pre>内のマークアップを保存するためにハイライト前と後の、二つの HTML文字列をマージしている。でもその機能、俺個人はいらないのよね。
♪ 新☆はてブのスクロール設定の真相
Cookieは使っていました。ピンを抜いたときは no_fixed=1で、ピンで固定された状態(デフォルト)ではなし。ところが、no_fixed=1でもなんでも <body id="..." class="fixed-header">なんだからせっかくの Cookieが意味なし。初期化時に Cookieを読んで適切に設定してください。でも、はてブはそれなりに重たいので読み込み後にスクリプトで設定するのでは遅いかも(HTMLを出力する段階で適切な初期値を設定してもらわないと)。こちとら下り最大1.5Mbpsの今や見かけない契約なのでー。遅いといえば、ピンを抜く操作もページの読み込みが完了するまで受け付けないのだよね(こっちは Amazonで見かけた「スクリプトを必要とする要素はスクリプトで追加する」メソッドが有効かも)。
1.スクロールが遅い 2.ピンを抜く(抜けない) 3.読み込みを待つ 4.ピンを抜く(抜けた) 5.読む
これではサイドバー領域を、ソースHTML中で、本文の後方に配置した意味が半減。(タブインデックスに与える好影響は残っているが、サイドバーの読み込みを待たずにページを読み始められるメリットはなくなっている)
それにしても、Firefoxはスクロールに追随しない固定背景のようなものの描画が致命的に遅いね。IE8beta2では固定を解除しなくても遅さを感じなかったというに。
スムーズスクロールONのせいらしいということに思い至ったのだが、この様では本末転倒ですよ。スクロールそのものを滞らせてスクロール量の把握(スムーズスクロールの目的)もなにもありはしない。
2008年12月18日 (木) “文学少女”の追想画廊(ガレリア・デ・アール)を三軒目の本屋でやっと発見。100円足りなくて、隔離してあった 500円のともみちゃんを使用する羽目に。あと一枚。
2008年12月16日 (火) 調教完了。
♪ [MX610] SetPoint 4.70がリリースされている。
でもインストールはしない。理由は過去にもう書いてある。
[MX610] SetPoint 4.24が 11月末に出てたみたい - 脳log (2007-12-12)
アップデートして、カスタマイズしたファイルが上書きされたり、設定が消えたり、新たな不具合を拾ったりしたらたまらないのでインストールはしない。
不満もないし、Vistaに対応した最初二番目のバージョン 4.00で十分。この境地に至る過程は以下の通り。
[MX610] Logitech Pointing Devices SDK v1_1 なんてものを発見 - 脳log (2008-06-20)
MX610HIDが既にあるので、メールの受信時にこれを叩けば LEDは点灯する。
[MX610] しょーもない。けど切実。Ctrl+Wの Ctrlが残る問題。(もう SetPointのアップデートは待たない) - 脳log (2007-11-22)
SendInputっていう APIを試してみたけど Ctrlが残るようなことは起こらなかった。で、ひとつの解決法。
[買][SN25P][MX610] 接点改質剤 - 脳log (2007-11-15)
スイッチをまち針で分解して接点にこいつをぬりぬりしたところ左チルトは完全復活。
[SN25P][MX610] SetPoint4.00もリリースされてた。 - 脳log (2007-06-20)
MacroEmail.dllの名前を変更してしまえば SetPointの起動時に WinMailが起動する問題が解決するらしい。
雑記:マンガとバイクと(2006-05-01)
MX-610用の XMLファイル(Devices\PointingDevice\1000055\1000055.xml*)を開いてみて、34行目にあったそれっぽい部分
<Button Number="1" Name="1">を
<Button Number="1" Name="左ボタン">に書き換えて、Shift_JISで保存して、SetPointを再起動したらリストボックスのラベルが
1 左ボタンのクリックから
左ボタン 左ボタンのクリックに変わっていた。
今ではときどきティッシュでレーザー部のほこりを掻き出すだけの手間しかかかりませんよ。(結局、掃除の手間があり、レーザーとはいえ使用する場所を選ぶのなら、光学マウス以前のボールマウスが、仕組みが直接的で好きだなあ)
ついでに
どのバージョンかはわからないけど、SetPointでプログラムの起動をボタンに割り当てたときに、プログラムのパスが C:\HOGE\rHOGE\HOGE.exe というように「\r」を含んでいたとき、AppData\Roaming\Logitech\SetPoint\user.xmlにそのパスが正しく書き込まれない&読み込まれない、という不具合があった模様ある。
- SetPoint 4.00で
- パスの一部に \r を含むプログラムをボタンに割り当てる。(C:\r\exeでも C:\hoge\r\hoge.exeでも適当に)
- (ここから、確定した手順は不明だけど)
- いくつかのボタン、いくつかのプログラムに対して同じように割り当てる。
- OKボタンを押す(user.xmlに書き込む)のと、SetPointの再起動(user.xmlを読み込む)を繰り返す。
- いつのまにか \r が消えている。(実は、\rは user.xml内の改行に化けている。そして改行は設定画面に表示はされないけど、キャレットが足踏みする部分にその存在を確認することができる)
* SetPoint4.00 on Vista(x64)で確認したところ、Devicesフォルダは C:\ProgramData\Logicool\SetPoint\ に存在した。
2008年12月15日 (月) 常に左側を走行する理由は、右側では注意のやり場がわからず危険予測能力が働かないから。
♪ [本] > [新書] 疋田 智【自転車の安全鉄則 (朝日新書)】 朝日新聞出版
この本は私の本の中では、少々毛色の変わった本でありまして、何かというなら、これまでの「自転車って愉しいよ」「こんな発見があるよ」「こんなツーリングって面白いよ」「こんなテクニックもあるよ」というような趣味的な自転車話をまるっきり書いてない。全編通じて「自転車はこうあるべき」という、行政への、またインフラ整備の、さらに法整備に関しての注文だけに絞りました。
という本を書いた著者が
日本の自転車に関わる行政は、即刻「歩道、車道を問わず、左側通行の厳守」を実行するべきでしょう。
実は、私がこの本を書いた理由の半分程度は、この「左側通行」のメリットを提示することなのです。
とまでいう「左側通行」(注:歩道の左側部分という意味はありません)。俺は 99%の走行区間で実践している。( ̄^ ̄)エヘン。残り 1%は、目的地が国道1号線の対向車線側にあるので、直前の交差点で右側に渡って歩道を走っているから。 著者はそのような場合、右側を(歩行者として)押して歩くか、一旦行き過ぎてからUターンするか、目的地の位置によってどちらかを選べと回答を与えている(104-105ページ)。 俺の場合、200Mの徒歩か、600Mの自転車での大回りかの選択。 今の俺がやっている、右側の歩道を自転車で走行するようなショートカットが、許されないような、後ろめたく感じさせるような、人の目が生まれたらいいと思う。 そんな時には「無法な自転車がルールを守る。我が物顔の自動車が道を譲る。」なんて声高に主張するようなことではない当たり前のことになっているだろう。
本書の内容は、ヨーロッパの自転車先進国の事例、後進国(でも推進しようという意志のある国)の例、日本の自転車に関する法律、現状、理想、手始めにするべきこと、行政の成功例、失敗例といったところ。 外国の事例や日本各地の自転車行政については、日常、自転車に乗っているだけでは見えてこないことで大いに参考になった。
2008年12月14日 (日)
♪ そういえば何かのアンケート結果で見たことがある > 「無線LANの暗号化をしていない」(AOSS使用者を含む可能性あり)
訴え
- 新しい PCで新しい USB接続無線子機を使って接続できない。
- デフォルト何とかっていうアクセスポイントに接続しようとしてもタイムアウトする。
- たまにタイムアウトせず、つながっ(たようにみえ)てもネットができない。< 適当なプライベートIPアドレスを割り振っただけで接続はしていないと思われる
質問に対する答
- 暗号化はしていない。< !!!!!
- MACアドレス制限をしたり、DHCPを切ったりといった特別なことはしていない。
- デフォルトなんとかっていうアクセスポイントを選んだ理由は、それだけが暗号化なしだったから。電波も強い。
- 親機に対応した無線方式の子機を選んで買った。
- 子機のランプは点滅している。
接続できないはずがない。原因は、タイトルの示す通り、暗号化していないという認識が誤りで、接続先も間違いだった。
敗因
- AOSSというキーワードが訴えの初めに登場していたのに、暗号化と関連付けられなかった。
- 無線がつながっている他の PCがあったのだから、自アクセスポイントの SSIDの確認は容易だった。
♪ [Vista] 重箱の隅つっつき隊(<化石級): Windows フォト ギャラリー
ウィンドウ下部に、表示サイズを「原寸」と「ウィンドウにフィット」で切り替えるボタンがある。ここにフォーカスを合わせてスペースバーでボタンが押せる。だが、スペース、フィット表示、スペース、原寸表示、スペース、フィット表示、……、とは切り替わらない。
スペースバーを使ったにしろ、マウスクリックを使ったにしろ、ウィンドウにフィットさせた次の瞬間にはフォーカスが次のコントロール(「前へ」ボタン)に移動しているから。(原寸表示させたときには移動しない)。マウスを使っているのならフォーカスの位置よりポインタの位置の方が重要なので気付きにくいけど、キーボードを使っていると予測不可能な動作で、目をこらしてフォーカスリングの行方を見つけるまで狐につままれる。
2008年12月12日 (金) かいもんこうもくかぞくしゅ
♪ 発売日はクリスマスイヴ > GIZA BLEND
2004年で途切れて以来、ふと思い出してアマゾンで検索したら、今年はありました。
-
 GIZA studio 10th Anniversary Masterpiece BLEND~LOVE Side~
GIZA studio 10th Anniversary Masterpiece BLEND~LOVE Side~
GIZA(J)(M)
¥ 2,500
-
 GIZA studio 10th Anniversary Masterpiece BLEND~FUN Side~
GIZA studio 10th Anniversary Masterpiece BLEND~FUN Side~
GIZA(J)(M)
¥ 2,500
GIZAから出てくる女性の声が全般に好みなので、2001年から 2003年に出た GIZA studio Masterpiece BLENDは、安くて(2000円程度)、曲数が多くて(CD2枚組)、捨て曲がない、コストパフォーマンスの非常に高いものでした。